Project Overview
In summer 2019, I was a product design intern on the Shopify App Store team. I led a large scale research project where I discovered pain points and opportunities for our team to focus on and invest resources into.
Tools
Figma, Sketch, Whimsical
Tags
Service Design, User Research, Wireframing, Product Management
Timeline
Internship (4 months)
INTRODUCTION
Project Context
During this internship, I got the opportunity to learn more about the initial stages of a design project—research, scoping, running workshops, prioritizing and setting the vision.
I was tasked to lay down the foundation for a large scale service design project that was part of a larger initiative in the Platform team.
WHAT I DID
My Role
At Shopify, I was given a lot of responsibility, so I got the opportunity to champion this service design project. My work is under an NDA, but some of the work I did was:
- Conduct research and user interviews
- Create a service design blueprint to map out findings
- Identify a key area to explore (with buy in from design leadership)
- Lead a cross-team workshop (3 teams, 13 people)
- Wireframe explorations and flows to set project vision
The Impact
The team is now investing time to build out features for the problem areas I identified in my research.
This service design work is reusable by many teams and will be contributing significantly to the product line’s top priority project this year.
Challenges
Context Heavy & Complex Problem Space
It required a lot of research to fully understand the problem space we were exploring and how they affected our ecosystem of partners and merchants.
Vague Project
This was a personal challenge but I learned to thrive in ambiguity this summer. The project was vague — there was no scope and no direction. Our only goal was to improve the speed of the process.
Difficult to Measure Success
The problem space was complicated, there were many edge cases, seasonality effects and other variables—making it difficult to define success metrics.
GATHERING CONTEXT
Research
I started by looking at past projects, related research and experiments. By gathering context, it helped me understand the problem space better before diving into research.
 Contextual Inquiry
Contextual Inquiry
 User Interviews
User Interviews
FINDING THE FOCUS
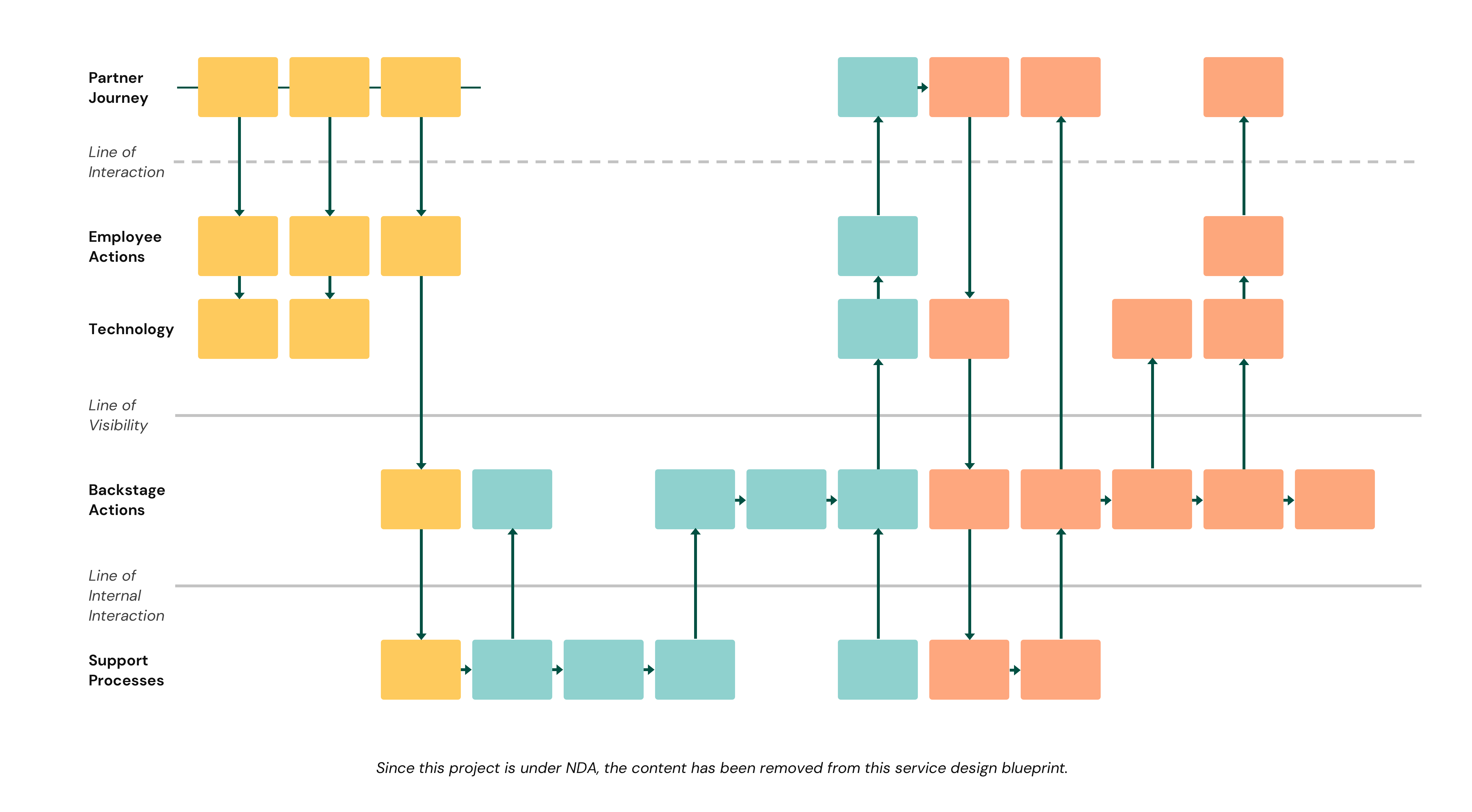
Mapping it out with a Blueprint
From my research, I learned about the entire process and its complexities — the edge cases, the tooling and the redundancies.
To consolidate these findings, I created a service design blueprint to visualize the relationships and interactions between our internal teams and our partners.

After creating this blueprint, I was able to identify 3 areas that had opportunities for improvement and optimization.
After a few discussions, our team decided to focus on the middle area (teal in the image) since it had the most potential to increase speed.
This research work and blueprint is currently being used by many other teams working on related projects.
Buy In
Since this was a large scale project, I presented my research findings and proposal to design leadership to get buy in. I got some great feedback and the go ahead to move forward.
Then, I created a project brief to outline the goals and scope of this project. I also worked with a data scientist to determine useful success metrics for this project.
DEEP DIVE
Mini Design Workshop
After deciding on a focus area, there were still a lot of unanswered questions because the problem space was so complex.
Our team decided that it would be useful for all of us to get in a room and jam on the problem. I spent a few days planning the workshop and gathering feedback from key stakeholders and other designers.
In July, my product manager, mentor and I flew to HQ where I led and facilitated the workshop.

Goal
Brainstorm and come up with many ideas for the App Store team to further discuss after the workshop
Length
4 hours
Activity Breakdown

Laying Down the Context
Journey mapping and identifying the pain points

Divergent Thinking
Crazy 8’s and discussion

Convergent Thinking
Three panel story boarding and discussion
POST WORKSHOP
Implementing the Quick Wins
After the workshop, I digitized the journey map, ideas from solutioning exercises and synthesized key takeaways to share across teams.
I bucketed the pain points and potential solutions into quick wins and projects that required more development or UX work.
The quick wins were implemented as part of our team hack days and have already increased speed.
Synthesis and Prioritizing Themes
Since I had the most context on this problem, my role was to synthesize all the findings and set the future vision for the project.
This was a big task.
To help guide myself, I analyzed the solutions from the workshop and extracted the most common themes they were trying to solve for. Then, I prioritized the themes based on impact, time, and risk.
Using this, I began my explorations.
Solutioning and Setting the Vision
I explored several different solutions and flows before coming up with a proposal for the future vision. I wireframed the UI for this ideal flow and iterated on it based on feedback from users and stakeholders.
Using the prioritized list of themes, I made recommendations on what an MVP would look like. Since I understood how the system worked through my service design research, I also noted how all the relevant teams would interact with this flow.
There were many tradeoffs I had to make during my designs, so I listed the potential risks associated with my decisions to be further iterated on.
FINAL WORDS
Learnings
Throughout this experience, I got to wear many different hats and learn about many things — research methods, service design, scoping out problems and running a workshop.
It was a very complex problem space, so I had to learn how to consolidate a lot of information and ideas into an actionable solution. It was different than any design work I did in the past — there was more focus on the process and laying down the groundwork for future design work.
And, since I was conducting research that was useful for multiple projects across the product line, I also learned about the importance of communication. This was an area people knew little about, so it was important to create meaningful and digestible artifacts to share my work with other teams.
OTHER FUN INTERNSHIP HIGHLIGHTS
Lightning Talk ⚡
Before my internship ended, I gave a short talk on why communication is key and how it played a huge role in my internship.

Writing on the UX Blog ✒️
I hated writing for years, but I finally decided I was going to work on this skill. It took some courage, but I ended up writing a short article for the UX blog about my internship experiences and the things I learned to do to make the most out of them.
See Medium Article →Thanks for Reading ❤️
If you’d like to hear more about my experience, feel free to send me an email–I’d love to chat ☕.
My Other Projects
If you'd like to see more, check out my other projects below!